MainActivity:
public class MainActivity extends AppCompatActivity {
//定義各元件變數名稱
TextView text4;
EditText editText;
EditText editText2;
TextView text5;
TextView text6;
TextView text7;
TextView text8;
TextView text10;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//將元件綁定各自的id
text4=findViewById(R.id.textView4);
editText=findViewById(R.id.editTextNumber2);
editText2=findViewById(R.id.editTextNumber);
text5=findViewById(R.id.textView5);
text6=findViewById(R.id.textView6);
text7=findViewById(R.id.textView7);
text8=findViewById(R.id.textView8);
text10=findViewById(R.id.textView10);
btn=findViewById(R.id.button);
//設置按鈕監聽事件
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//定義體重和身高的變數,將輸入框獲取的資料傳給變數存放
float kg = Float.parseFloat(editText.getText().toString());
float m = (Float.parseFloat(editText2.getText().toString()))/100;
//計算BMI
float bmi=kg/(m*m);
//將BMI值以小數點後兩位印出
String bmis =String.format("%.2f",bmi);
text10.setText(bmis);
//選擇BMI的區間
if (bmi<18.5)
{
text8.setText("過輕!");
}
else if(bmi>=24 && bmi<27)
{
text8.setText("過重!");
}
else if(bmi>=27 && bmi<30)
{
text8.setText("輕度肥胖!");
}
else if(bmi>=30 && bmi<35)
{
text8.setText("中度肥胖!");
}
else if(bmi>=35)
{
text8.setText("重度肥胖!");
}
else
{
text8.setText("適中!");
}
}
});
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="計算"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4"
app:layout_constraintVertical_bias="0.378" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="68dp"
android:text="計算BMI"
android:textSize="34sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/textView5"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.189" />
<TextView
android:id="@+id/textView5"
android:layout_width="89dp"
android:layout_height="38dp"
android:layout_marginStart="72dp"
android:layout_marginBottom="20dp"
android:ellipsize="none"
android:text="身高(cm)"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/textView6"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView6"
android:layout_width="81dp"
android:layout_height="35dp"
android:layout_marginStart="72dp"
android:layout_marginBottom="172dp"
android:text="體重(kg)"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="@+id/textView10"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="您的BMI:"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="@+id/button"
app:layout_constraintStart_toStartOf="@+id/button"
app:layout_constraintTop_toBottomOf="@+id/button" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="@+id/textView7"
app:layout_constraintHorizontal_bias="0.478"
app:layout_constraintStart_toStartOf="@+id/textView7"
app:layout_constraintTop_toBottomOf="@+id/textView7" />
<TextView
android:id="@+id/textView10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/textView8"
app:layout_constraintHorizontal_bias="0.454"
app:layout_constraintStart_toStartOf="@+id/textView8"
app:layout_constraintTop_toBottomOf="@+id/textView8"
app:layout_constraintVertical_bias="0.0" />
<EditText
android:id="@+id/editTextNumber2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.82"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.394" />
<EditText
android:id="@+id/editTextNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.815"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.313" />
</androidx.constraintlayout.widget.ConstraintLayout>
抓取元件id的方式是利用findViewById()這個方法,其作用是將元件與變數綁定。
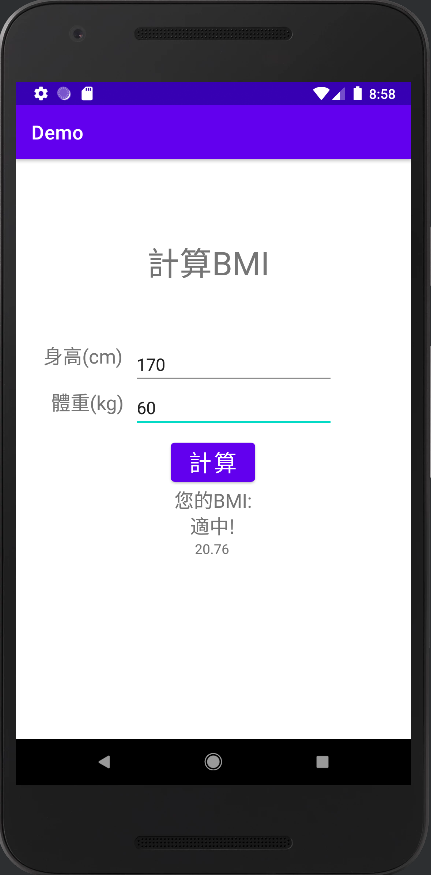
成品:
心得:
正如前幾篇文章所說的,適當利用適合的輸入框可以省去許多不必要的程式碼,如果使用字串文字框,那使用者輸入字串的話豈不是就會發生問題,而處理這個問題可能又要在程式碼當中加入判斷的部分,如此一來程式碼就會變得十分冗長,且易發生問題,這再次體現出適當利用輸入框的重要性。這個專案實作雖然簡單,但它統合了之前提到的各種元件應用,如文字框、按鈕、輸入框這些基礎元件,是個不錯的實作小專案。
今天的專案分享就到這裡,下一篇繼續來介紹其他元件。
